
So, you’ve done your best to think about your audience when introducing, presenting, and sharing your deliverable. Congrats – you’ve avoided some known hurdles!
Now we tackle the unknown – issues that crop up as people review / use your deliverable.
This probably looks pretty familiar to any UXer:

Same idea applies here – figure out who is having an issue and why, ideate how to fix, try it out, and iterate if needed.
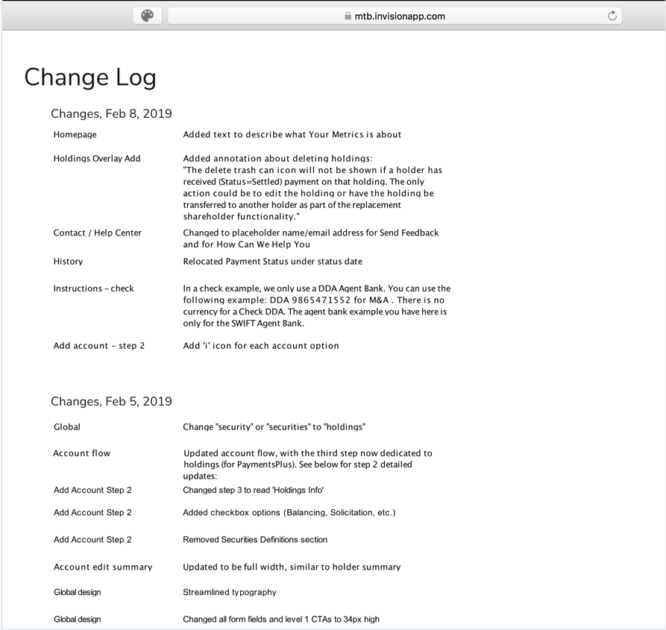
Typically, I haven’t done formal user research here, but based my ideas on anecdotal evidence. For example, hearing a BA explain over and over how to use Invision to developers gave me a pretty good clue that there needed to be ‘how-to’ info on my first page.
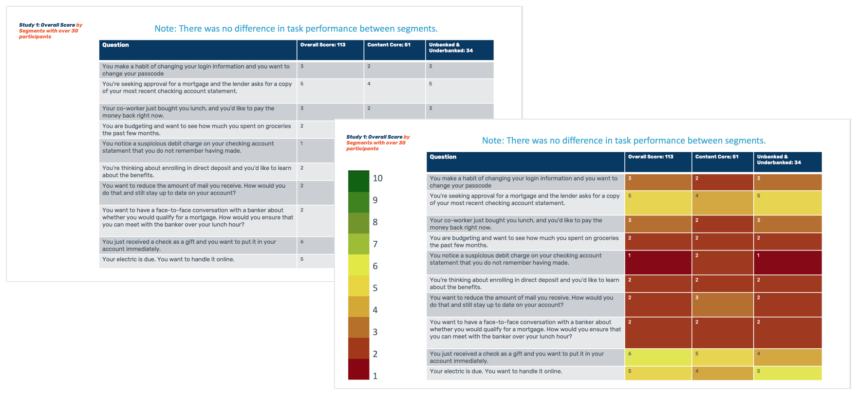
Here are two example situations and examples of possible ‘fixes’:





*Work created with Scenes™ by SAP AppHaus (https://experience.sap.com/designservices/scenes)