
During my recent presentation on “The Usability of Deliverables: Making Deliverables Easier to Present and Use,” I focused most of my time on the first section, “introducing the deliverable.”
This is a relatively easy thing to do that can help prevent a lot of confusion and misunderstandings. And it’s not UX-specific – anyone who presents anything can benefit from this. A developer came up after the presentation and told me how useful he’d found it.
Possible items to include in a deliverable intro:
- Intended audience
- Who will be reviewing, approving, or using this deliverable?
- Will there be multiple audiences using this in different ways?
- Intended purpose
- What is it that your deliverable audience is going to do, based on this document?
- Examples: Estimate the amount of effort something will take, convince someone to fund a project, develop an application, etc.
- What is it that your deliverable audience is going to do, based on this document?
- Where this fits in the overall flow of the project
- What were the inputs into this?
- Example: These wireframes were based on in-depth interviews with potential customers, functional requirements, and usability best practices
- What will be next, based on this deliverable?
- Example: These wireframes will inform the visual designs and functional specifications
- What were the inputs into this?
- Explanation of the type of feedback desired
- Examples: Are you looking for feedback on your labels? On whether the tone is on-brand? Or whether the information hierarchy is right, based on customer needs?
- Criteria by which this should be evaluated
- What makes for a “good” deliverable?
- Example: In reviewing this copy, consider whether our potential customers would view this information as relevant.
- Example: When looking at these visual designs, consider whether they invoke the “clean” feel that is central to our brand.
- What makes for a “good” deliverable?
- A glossary of terms used
- You may need to reiterate definitions during your presentation, but putting them upfront can help avoid confusion
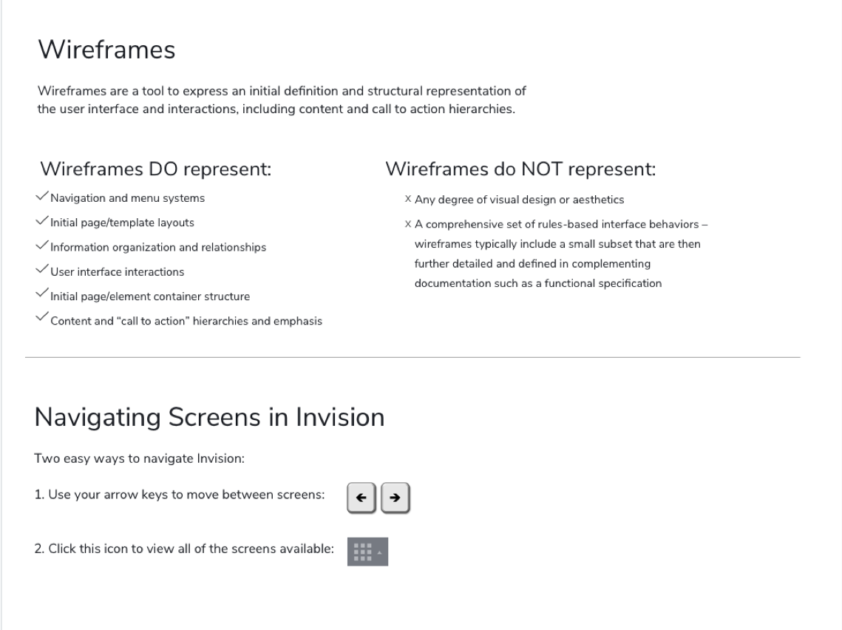
- A legend to explain diagrams
- You’ll still want your legend on the diagrams, but this can help set appropriate expectations for what the viewer is about to see
- An explanation of how to (literally) use the deliverable
- For example, navigating around and using the built-in tools for Invision or Axure isn’t very intuitive
Keep in mind that your introduction for the same deliverable may vary from project to project. For example, sometimes copy in a wireframe may be considered intended ‘final’ copy, whereas other times it is placeholder copy.



My presentation included a break for an activity. Participants chose a deliverable they felt needed an intro, and filled out a worksheet. Then they shared their intro with a partner, and got feedback.

*Work created with Scenes™ by SAP AppHaus (https://experience.sap.com/designservices/scenes)