As a product manager, I recently had a new team added to my responsibilities. One of my new priorities was to help improve a complex flow that was taking a lot of our team’s time, and was the source of some pain points for our customers.
While there was a pre-existing idea of what we needed to do, I wasn’t sure it was the right first step to take. Instead, I wanted to take a look at the process more holistically, come up with ideas, and prioritize.
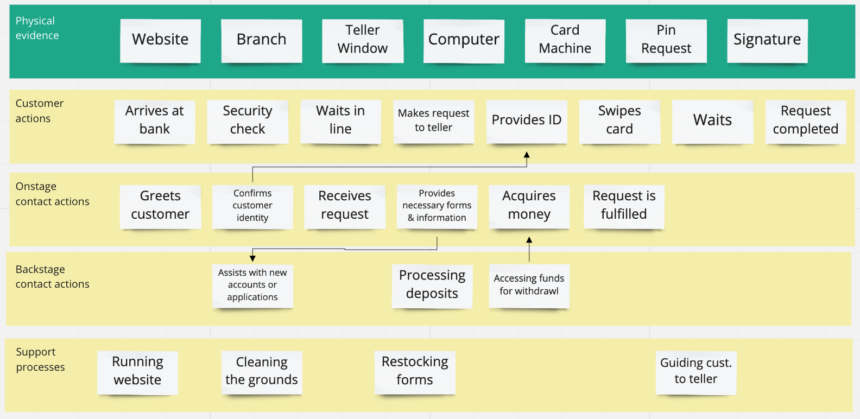
This flow involves our customers, people at our company in contact with the customers, and people at our company doing more work behind the scenes. It also involves our public website, our app, and multiple back-end systems.
Given the complexity, a service blueprint seemed like an obvious choice to help me understand what the flow is today, and how we could improve it in the future.

Service blueprints are similar to customer journey maps, but they go beyond the customer’s experience to include the systems and other people involved in that experience.
Learn more about blueprint basics and the benefits of blueprints from this Nielsen-Norman article.
Service blueprints are often initially created in a workshop (Nielsen-Norman and Divergent Thinking walk you through it, and Miro has a workshop template you can use for remote workshops).
However, getting everyone who had input in the same ‘room’ (even a Zoom room) for half an hour wasn’t going to be feasible, much less for the many hours required for such a workshop. And my team didn’t know enough about the flow to do a draft to get input on. Given the situation, a different approach was required.
My team – a designer, associate product manager, and myself – did the following:
- Interviewed team members in a 1:1 (ok, 3:1) format to understand their current process and pain points associated with that
- We gathered relevant documents
- We reached back out to these team members as needed for clarification
- Created the service blueprint
- The designer (David Regimbal) used Miro, which offers a lot of great templates to start from
- In addition to the customer flow, onstage, and backstage rows, we included pain points and ideas
- We reviewed the service blueprint with key stakeholders and our team of developers
“The blueprint made it really clear where things are broken.”
~Team developer


- Gathered additional ideas with how-might-we’s
- We crafted how-might-we questions
- Given our need to be async, we gathered ideas via a Google Form
Now we had a blueprint which we felt was pretty accurate, and we’d gathered a lot of ideas.
Next came prioritization.

- With two key stakeholders, we organized the ideas onto an Effort x Impact matrix, with a focus on the Impact
- We did this in Miro, in the same place as the blueprint. We made something similar to this Miro template
- Next, working with my team of developers, we estimated out the levels of Effort for each idea and adjusted the diagram accordingly
Based on this discussion, the designer worked on an ideal state blueprint. We will review this with our stakeholders to make sure we’re on the right track, building towards the a unified vision of the future.
