
On Saturday, February 22, during the World IA day event at Kent state, I presented on “Communicating IA: Making the Intangible more Understandable.”
Just having great IA isn’t enough – you need to make sure everyone is aligned around your IA so you don’t run into problems down the line (“why are we writing content for that? I didn’t say we should have that on our site!”).
In the deliverable meeting where you’re presenting your IA deliverable, here’s a rough framework to consider:
- Establish a purpose for the meeting
- Set the context
- Introduce the deliverable
- Present the deliverable
- (post meeting) Share the deliverable
the purpose
Make sure your purpose helps explain why this is an important step – your stakeholders need a reason to pay attention.
A few example purposes:
- Gain alignment on the organization of pages on our future website
- Discuss the proposed product taxonomy and metadata schema, and agree on next steps
setting the context
- Remind everyone of overall project goals and principles
- Explain the inputs (i.e. user research, personas, competitor site structure, analytics, etc.)
- Explain the outputs (i.e. navigation, wireframes, site content, filtering mechanisms)
introducing IA deliverables

- Intended purpose of the deliverable
- Criteria by which it should be evaluated
- Often, this involves reminding your stakeholders that the end product is for audience xyz who is trying to do abc (i.e. it’s not about what they like or don’t like!)
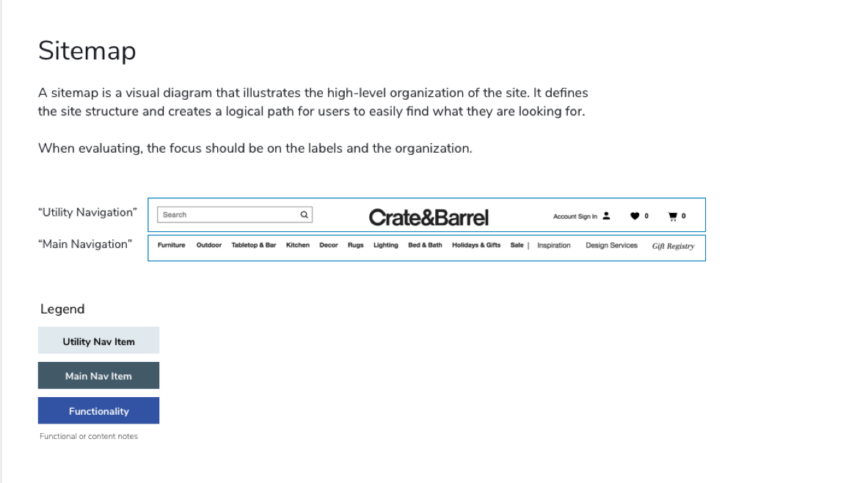
- Legend to explain diagrams
- This helps set expectations
- Glossary of terms
- Introduce unfamiliar terms
- Also, make sure to discuss terms that may cause mis-alignment, such as words or acronyms that mean different things across departments or product groups
presenting IA deliverables
Don’t read off every box on your deliverable and then ask for feedback. Instead, engage your audience as you go.
- Conceptual introduction
- What’s the unifying idea behind your deliverable?
- Cover important landmarks
- This includes areas that represent the unifying concept, but also areas of potential controversy
- Ask questions
- “Does this seem like an intuitive organization of information, given our users’ goal of xyz?”
- “Do you think these labels shown here will make sense to the users?”
- “Is there any content missing over there?”
One topic we discussed during the Q&A included making it clear how you want any additional feedback, and by when.
Sometimes, just having a follow-up meeting and asking everyone to bring their feedback for a discussion works best if there’s likely to be a lot of back and forth.
sharing IA deliverables
• Look at the sharing experience in another browser (where you’re not logged in)
• Ask someone else to check it out, especially with a different OS or monitor
• This is good both as QA, but also to see if you need to explain anything when you share it, like how to navigate the sharing experience
resources:
- https://blog.optimalworkshop.com/how-to-communicate-information-architecture-to-others/
- http://www.practicallyux.com/can-present-work-people-effectively/
- https://www.slideshare.net/AbbyCovert/make-sense-information-architecture-for-everybody/14-Some_Enemies_that_lurk_in
- “Information Architecture for the World Wide Web” by Louis Rosenfeld and Peter Morville
- “Communicating Design: Developing Web Site Documentation for Design and Planning” by Dan Brown
If you’re looking for a printable guide, I recommend https://i1.wp.com/www.practicallyux.com/wp-content/uploads/2015/04/PresentingIAtoStakeholders.png , by Gail Swanson.
the presentation
I’d love to hear your thoughts or questions on this topic! Reach out via the comments or on LinkedIn.
You can also see a video of part of the presentation on YouTube: