As a product manager, I recently had a new team added to my responsibilities. One of my new priorities was to help improve a complex flow that was taking a lot of our team’s time, and was the source of some pain points for our customers.
While there was a pre-existing idea of what we needed to do, I wasn’t sure it was the right first step to take. Instead, I wanted to take a look at the process more holistically, come up with ideas, and prioritize.
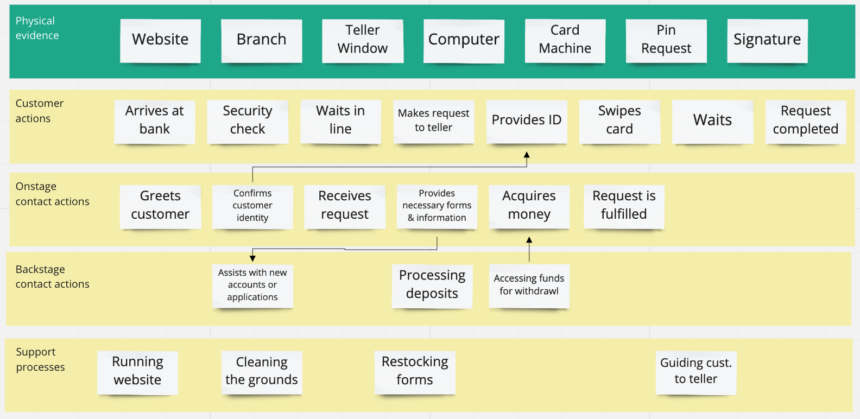
This flow involves our customers, people at our company in contact with the customers, and people at our company doing more work behind the scenes. It also involves our public website, our app, and multiple back-end systems.
Given the complexity, a service blueprint seemed like an obvious choice to help me understand what the flow is today, and how we could improve it in the future.